SwiftUI- 模仿 YouTube 之 miniPlayer+手势
YouTube Mini Player
Kavsoft 视频地址: https://www.youtube.com/watch?v=DtYDH4woWiY&t=56s
比较复杂的 SwiftUI 动画
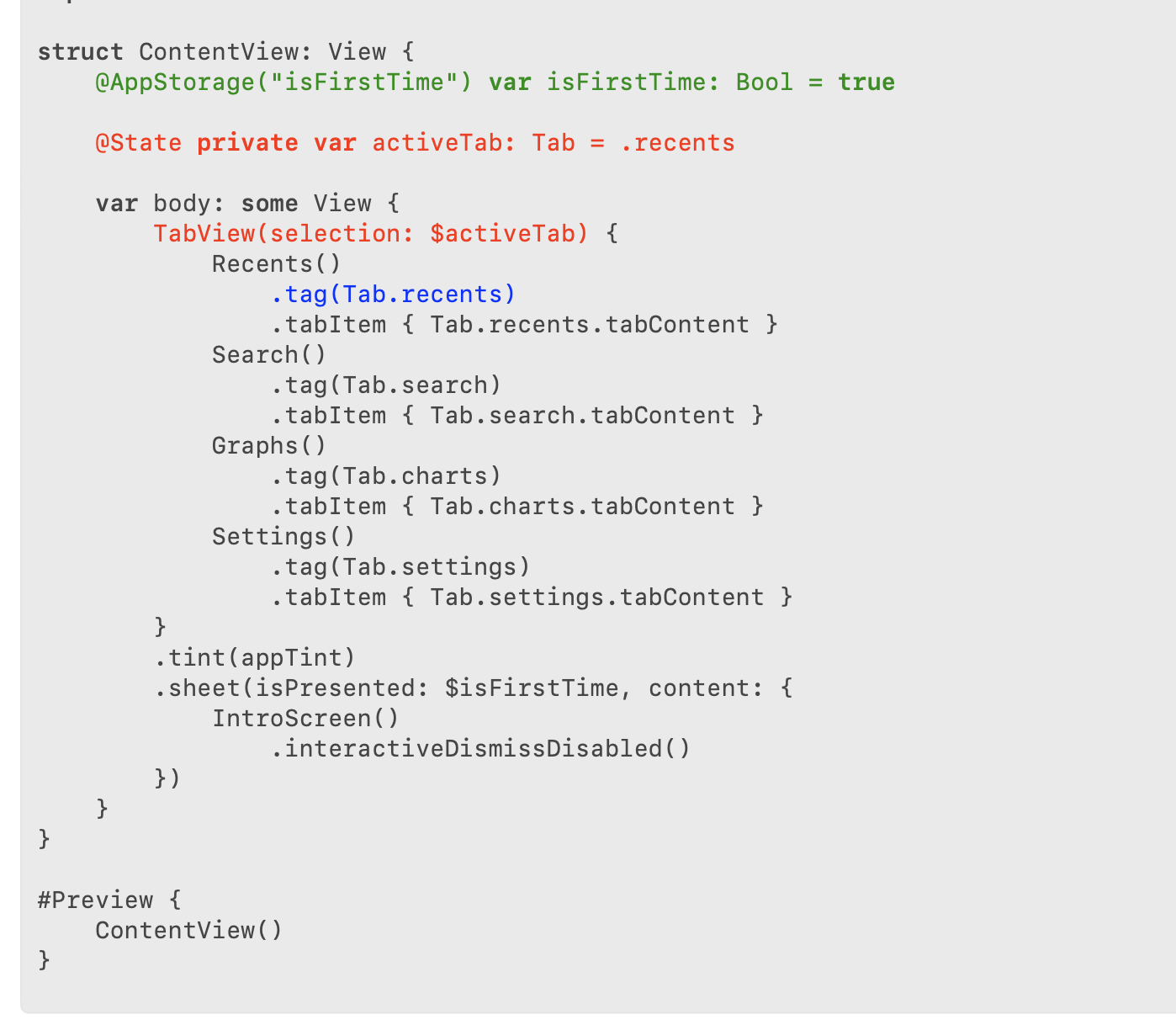
搭建Home页面框架
ZStack
TabView
TabItem 1
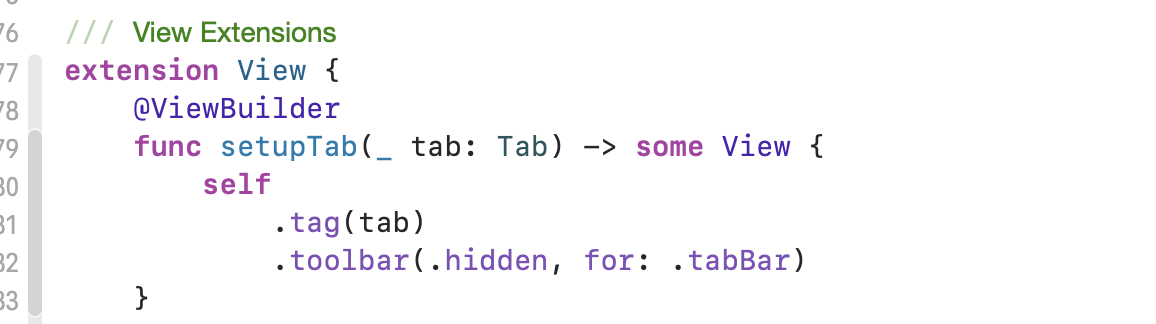
- 修饰符 扩展 View , setupTab(xx)
TabItem 2
TabItem 3
之前没意识到系统自带的和自定义的区别和做法
下面看一下对比


这是系统自带的

我们采用自定义的
所以会隐藏系统自带的 .toolbar(.hidden, for: .tabbar )

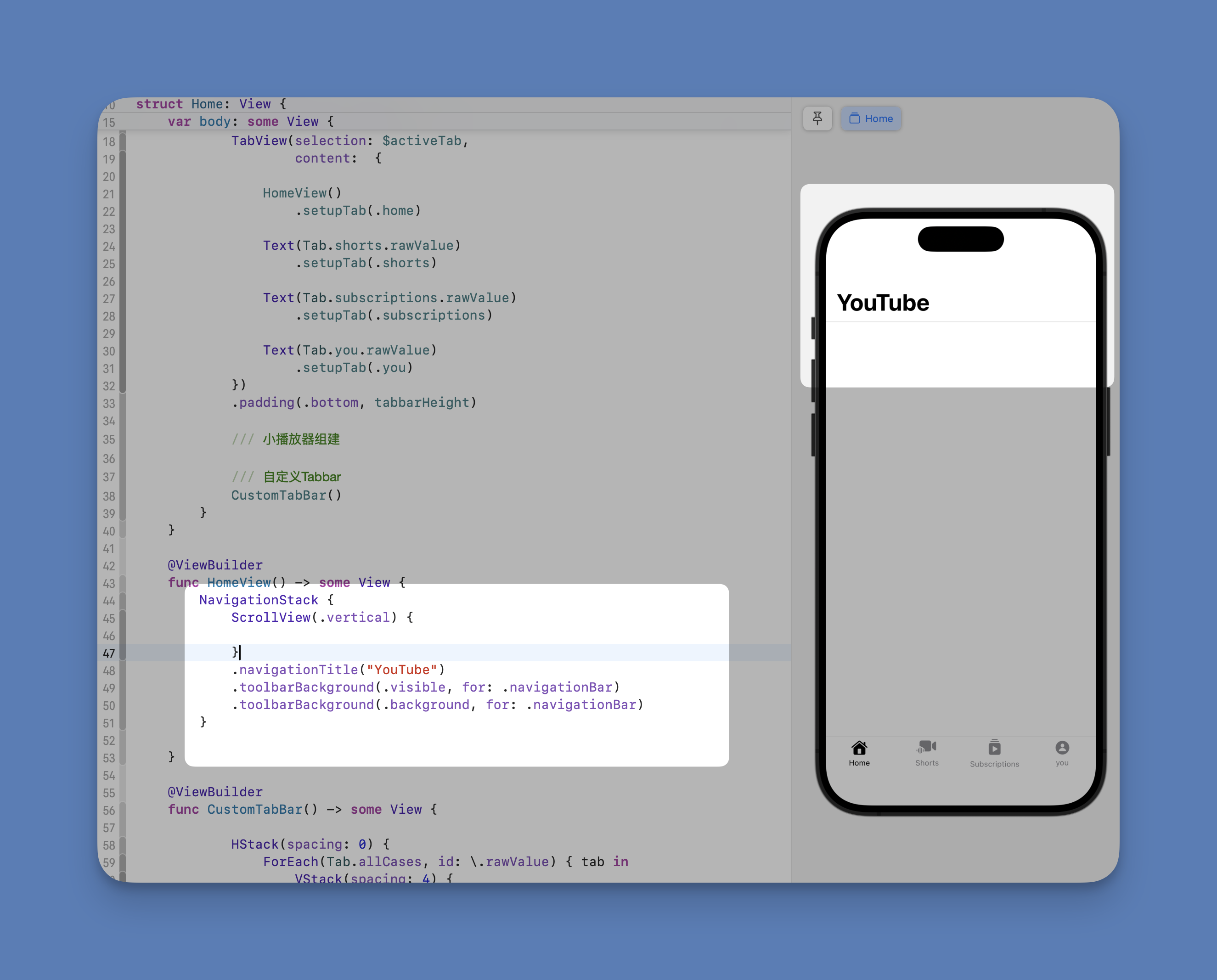
到这里 自定义 tabbar 就好理解了吧 ?
要不理解, 多看几遍
Home
导航栏显示效果

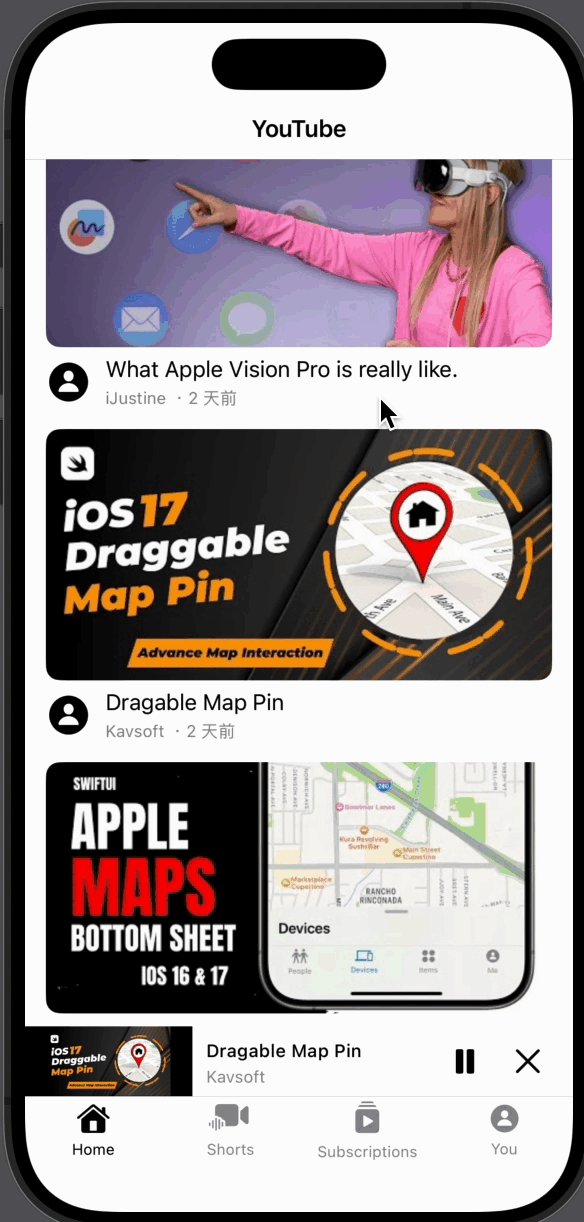
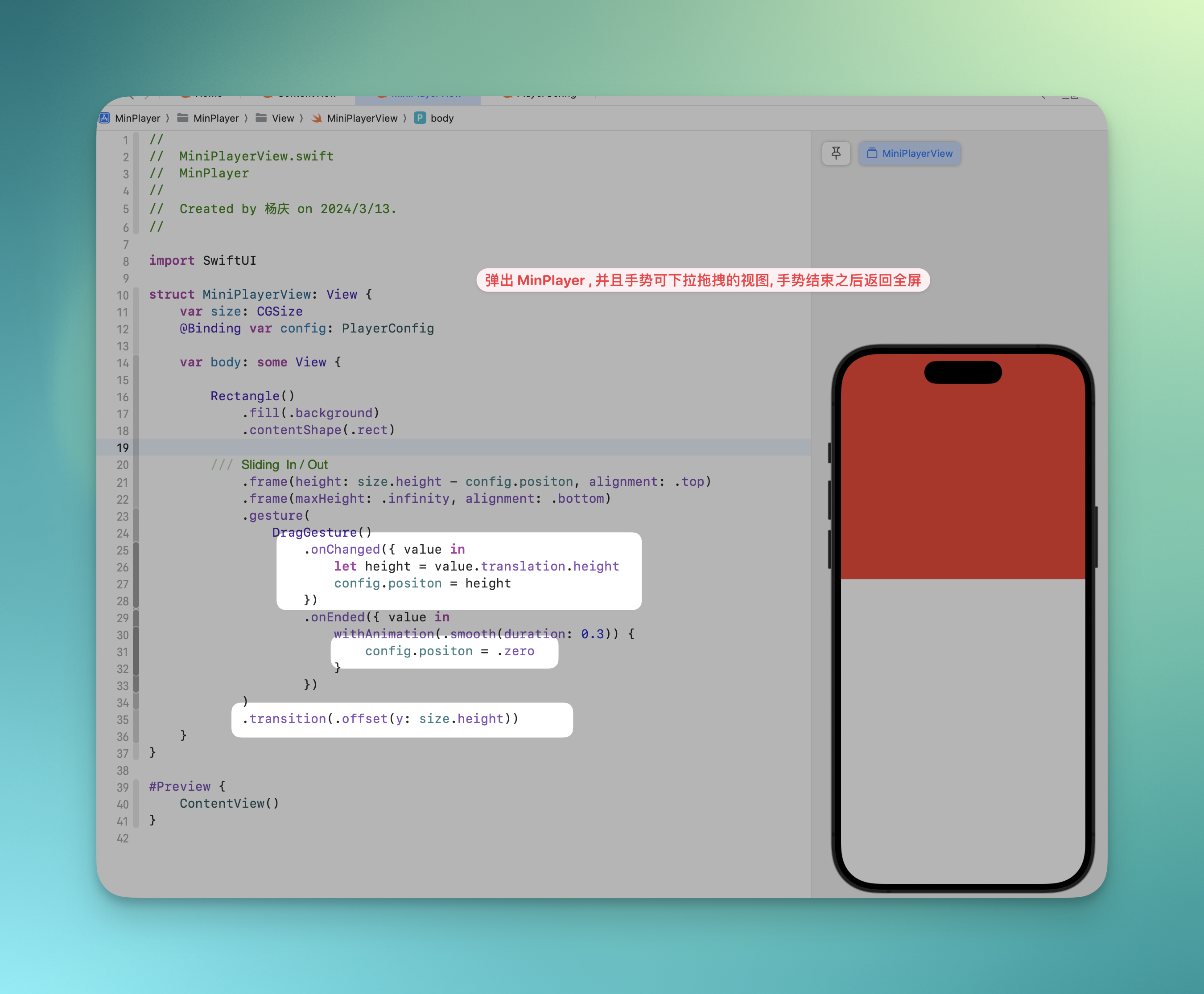
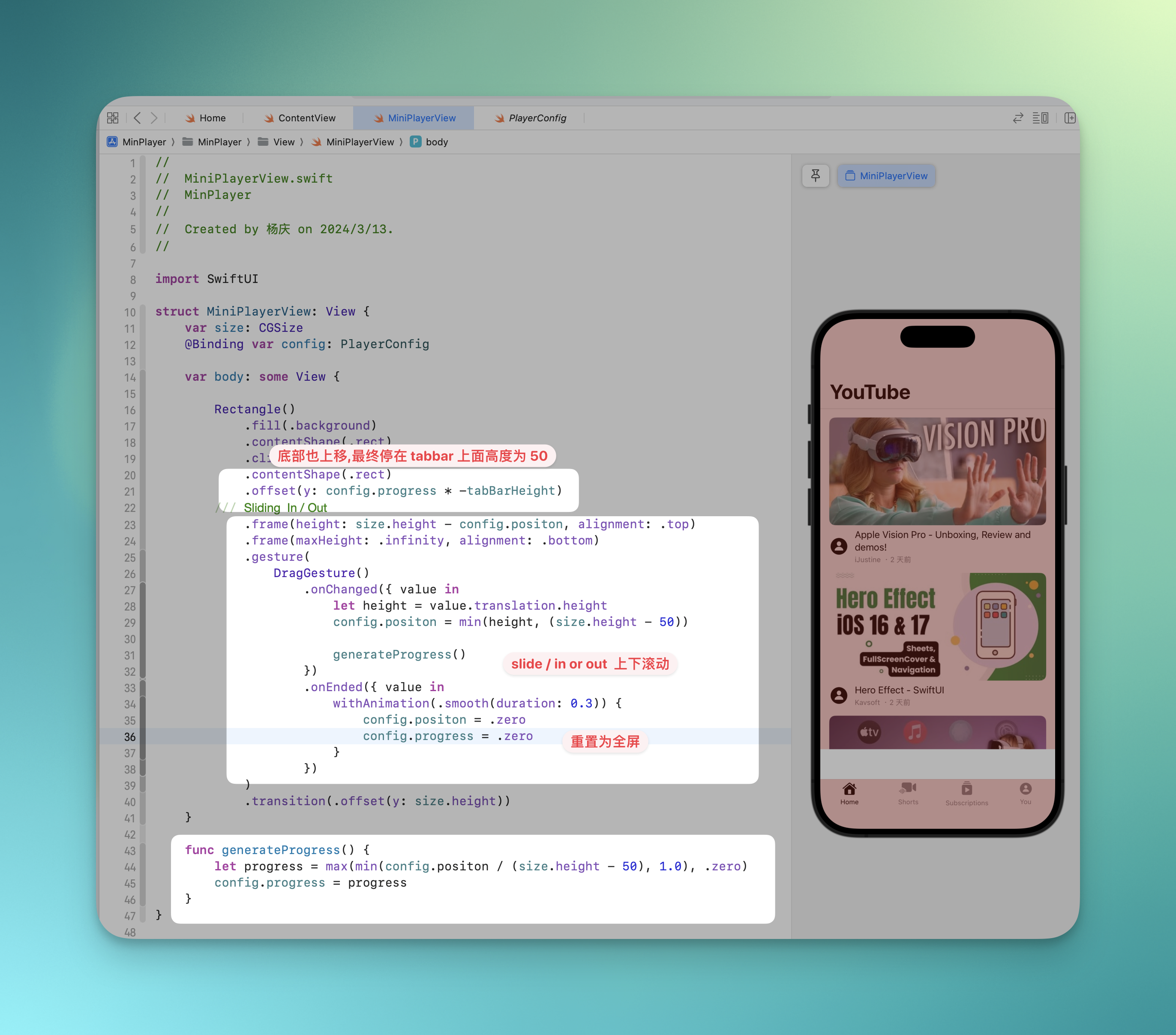
MiniPlayerView
搭建
可弹出, 可拖拽 ( 手势 gesture 修饰符放在设置 frame 下面 )

上面能下移了 slide 滚动移动了
下面进行底部也跟着动
.offset(y: config.progress * -tabBarHeight)

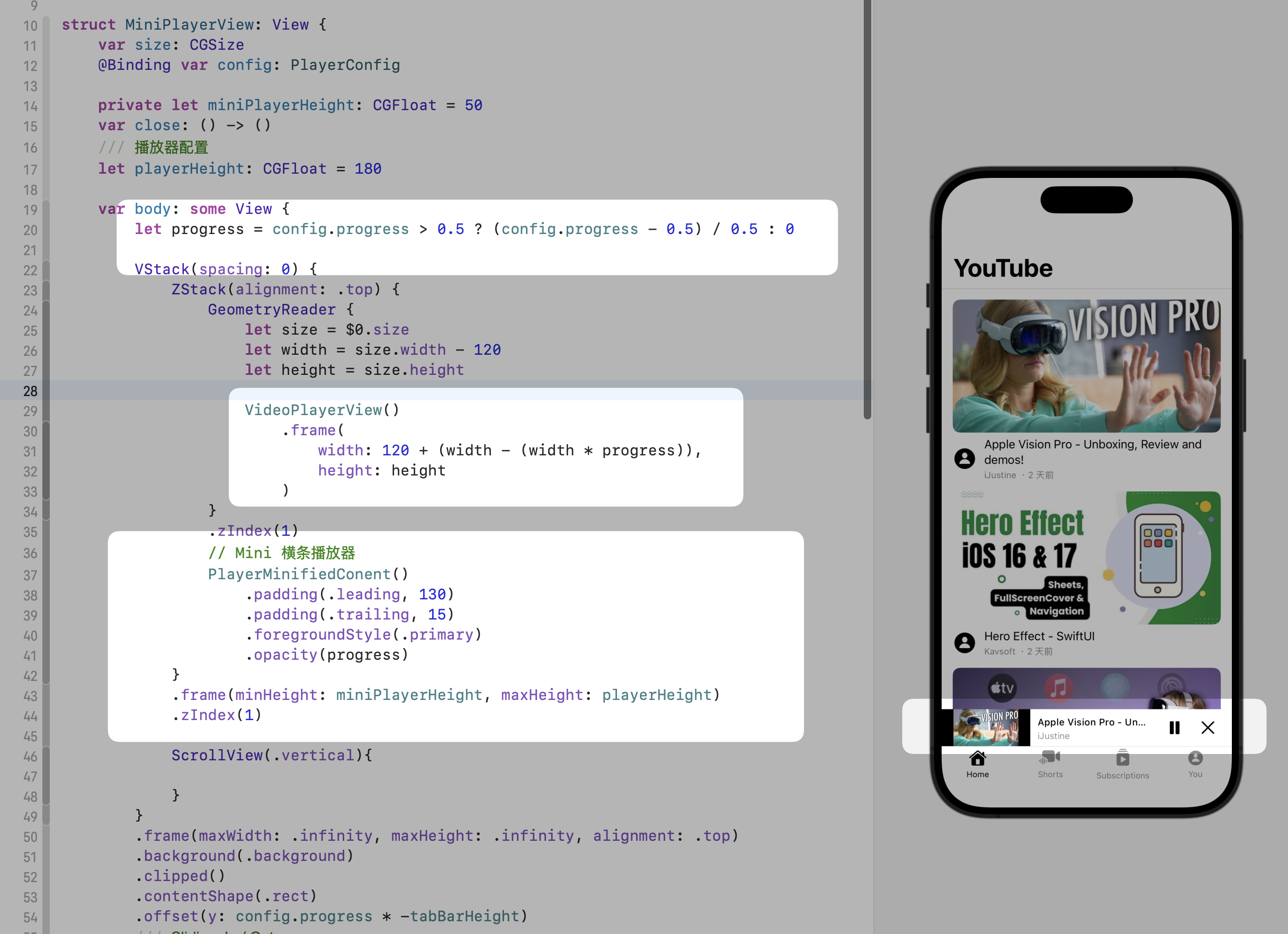
小播放器 内容怎么显示的?

Zstack(alignment: .top)

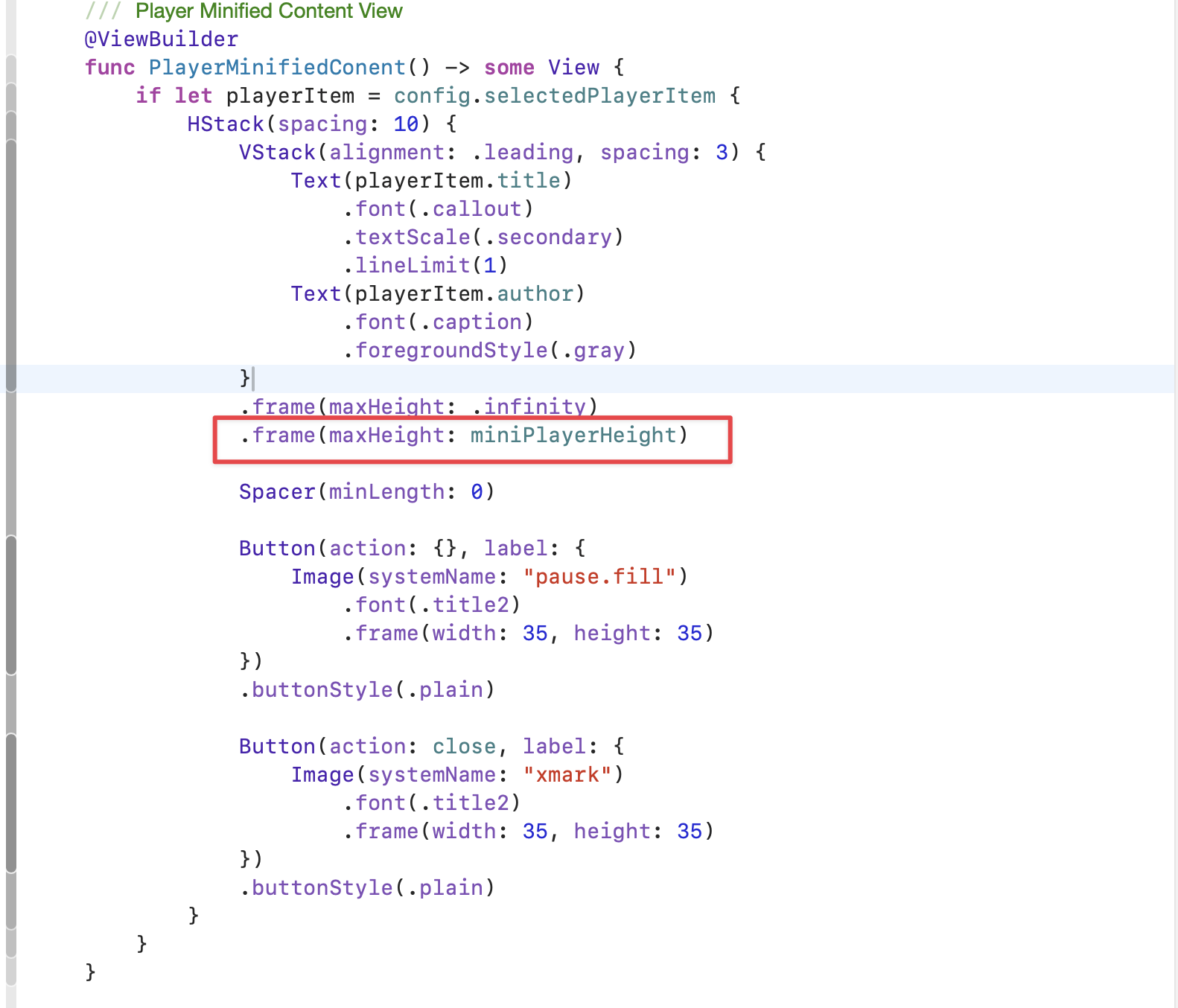
注意的问题:
一开始 Hstack 并不居中 下面代码, 给一个 frame(maxHeight: 50 ) 就好了.

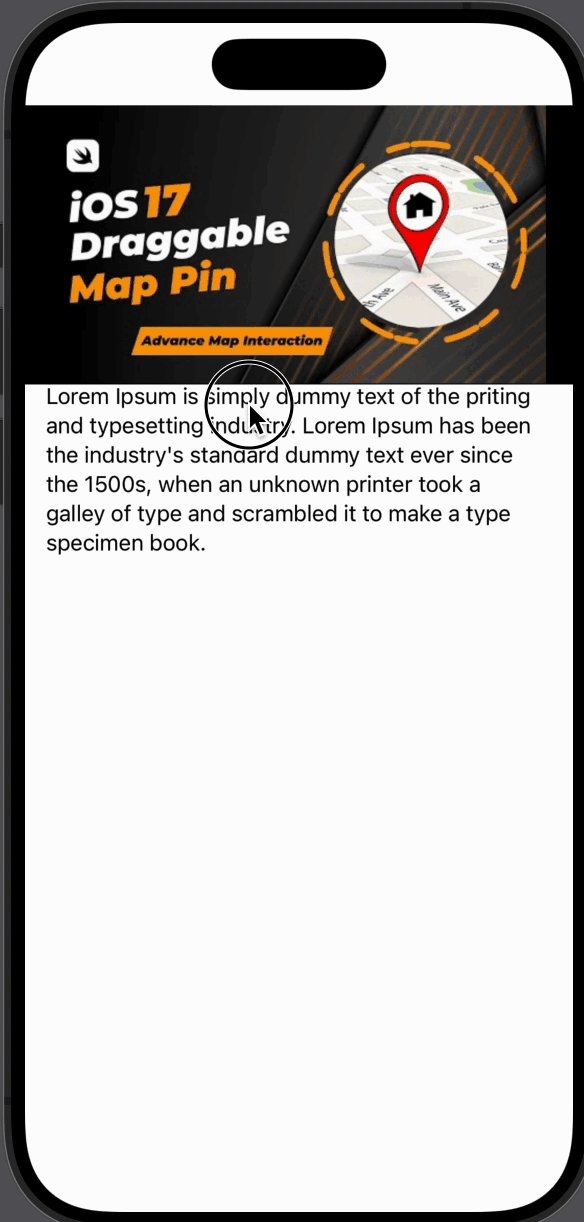
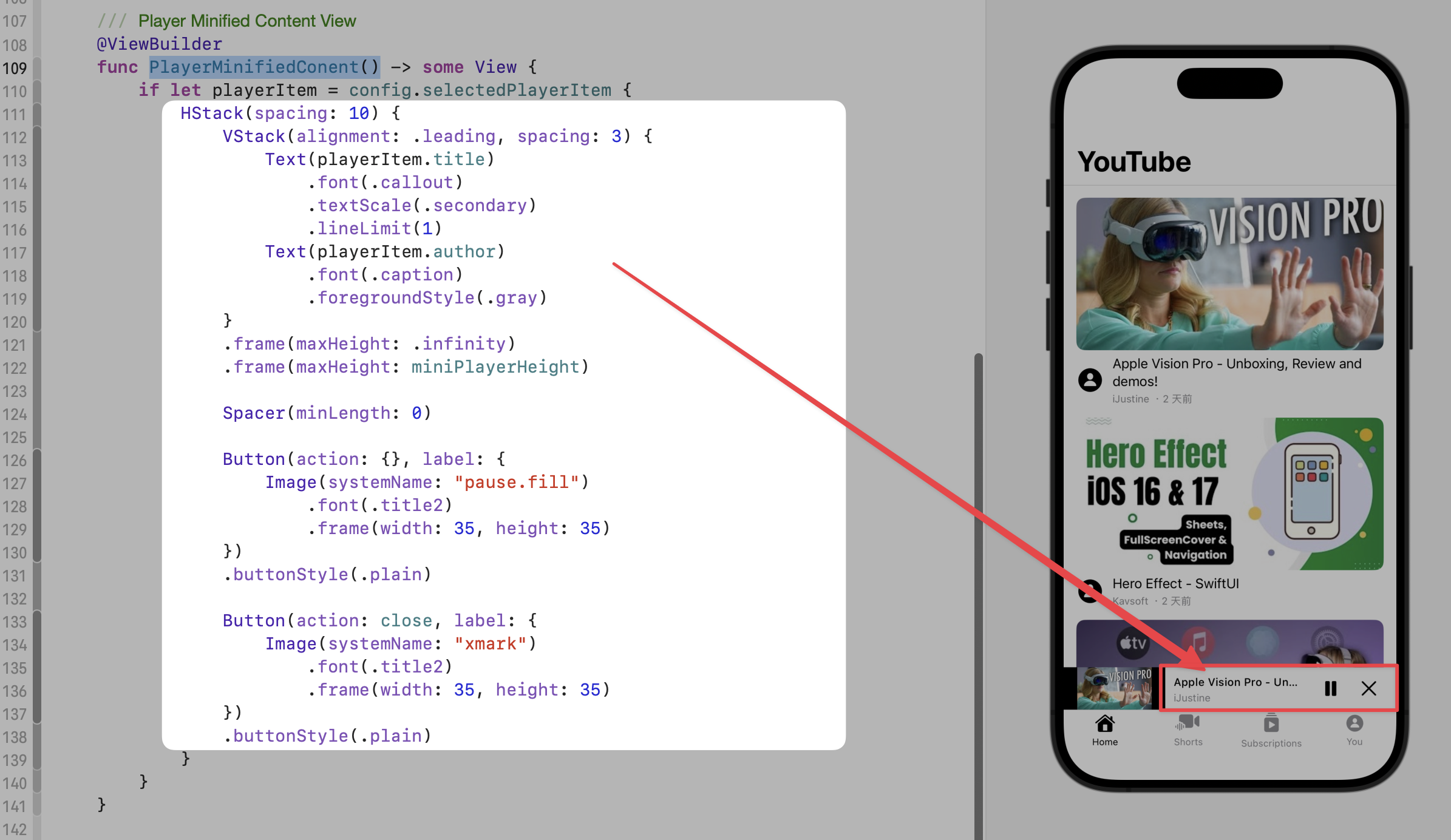
显示播放页面其余内容


遇到问题:
当我们滑动这个 ScrollView 时候, 页面的 gesture 被触发了.

下面限制手势
逻辑: 在区域外不执行代码

- 给Mini 播放器添加一个点击手势放大全屏
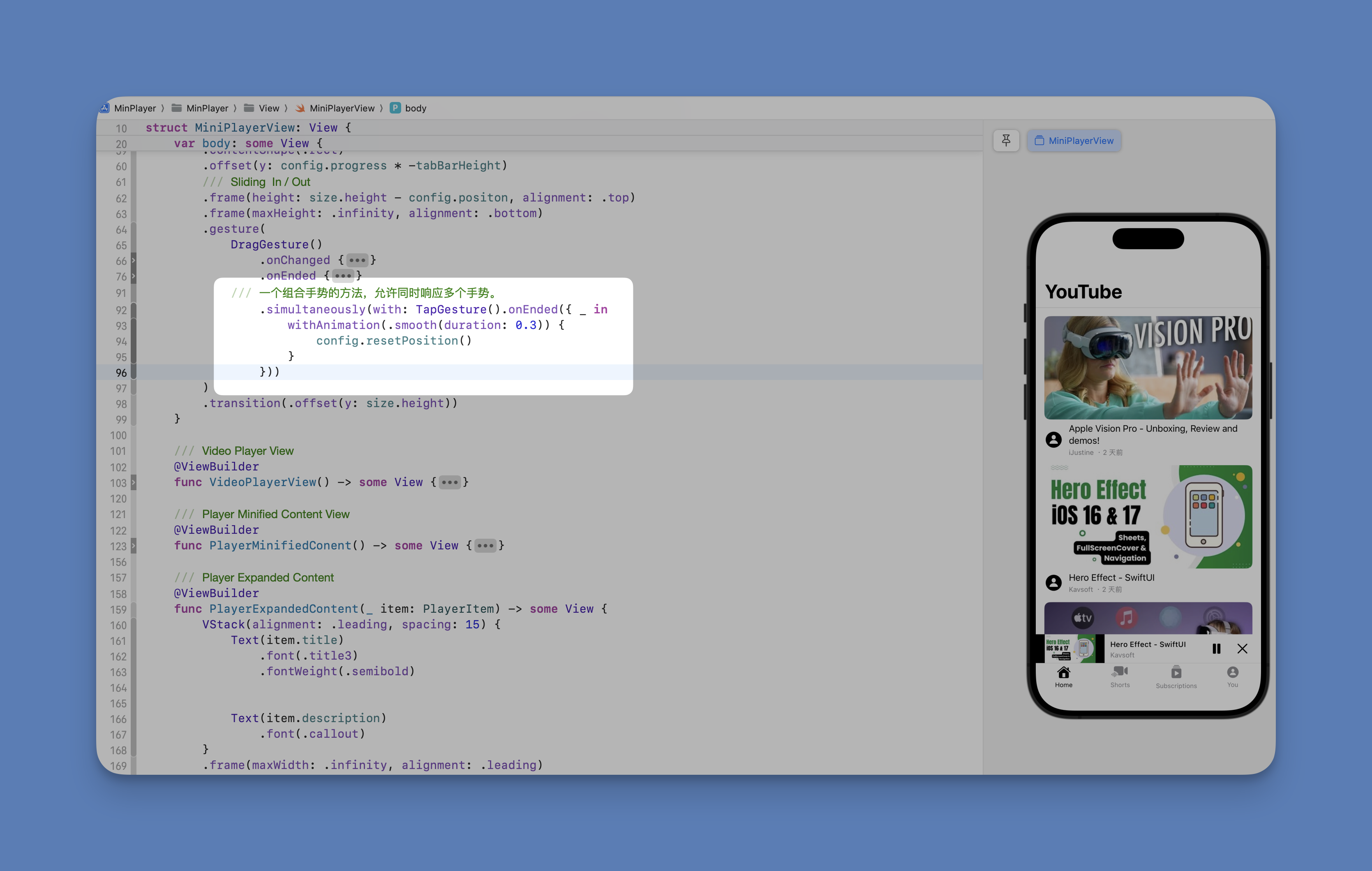
使用组合手势修饰符:
.simulataneously(with: TapGesture().onEnd({ _ in })

就能达成点击小播放器重置位置
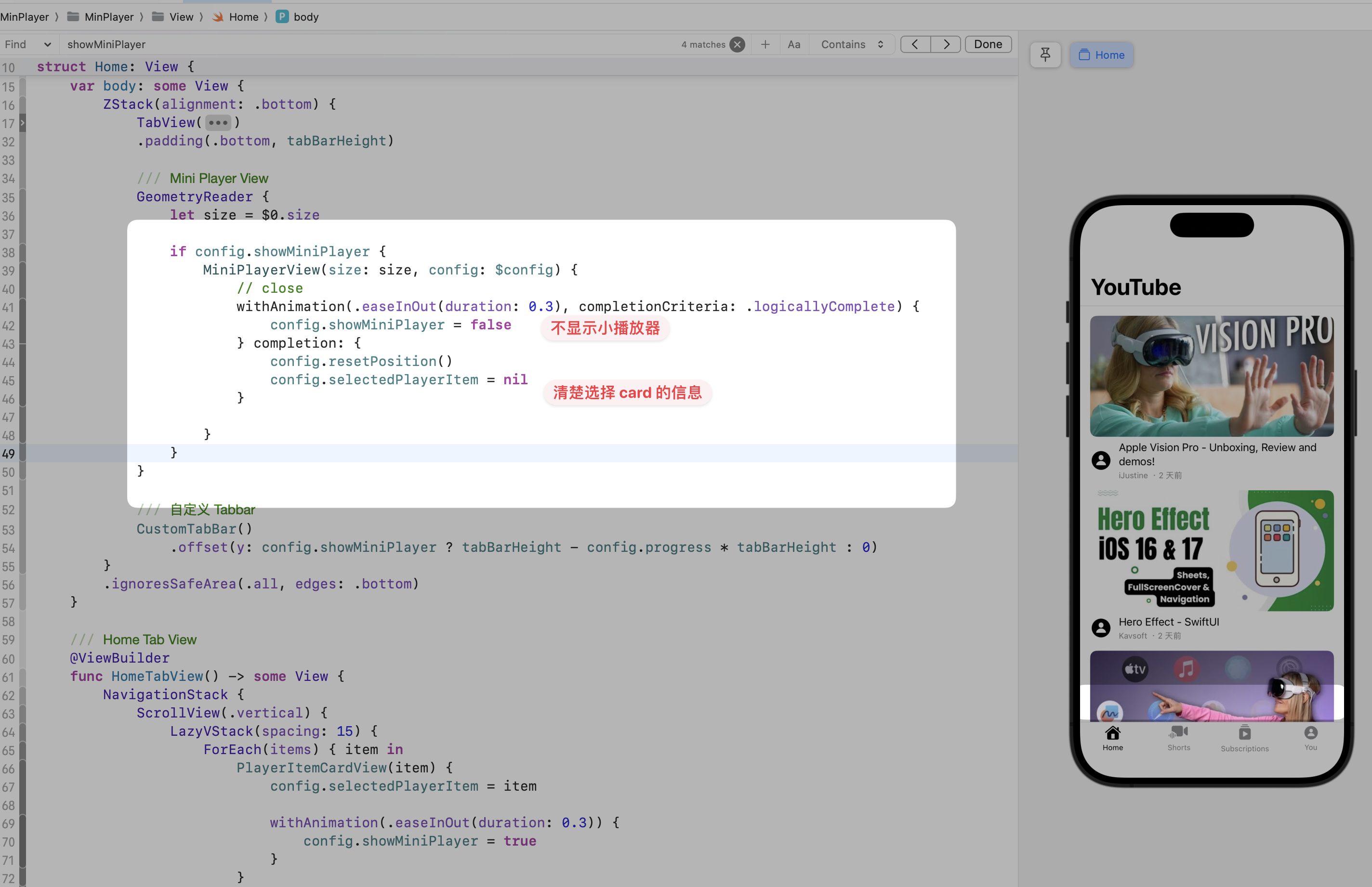
实现小播放器 close 功能

运行效果