SwiftUI - HoldDownButton 制作
样张如下

搭建 UI

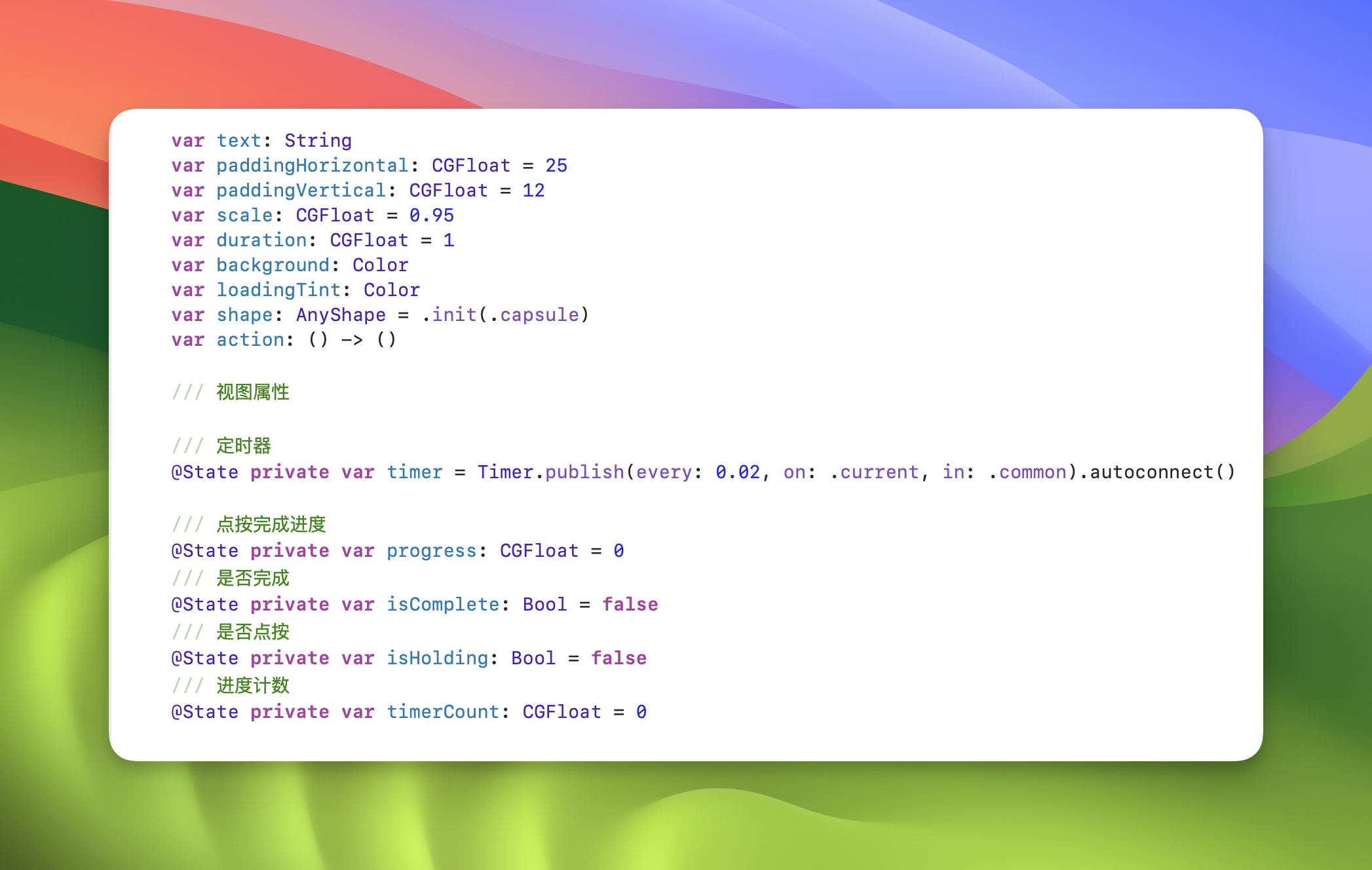
封装所需属性

定时器
定时器的作用: 就是用来动画的形式制作进度条

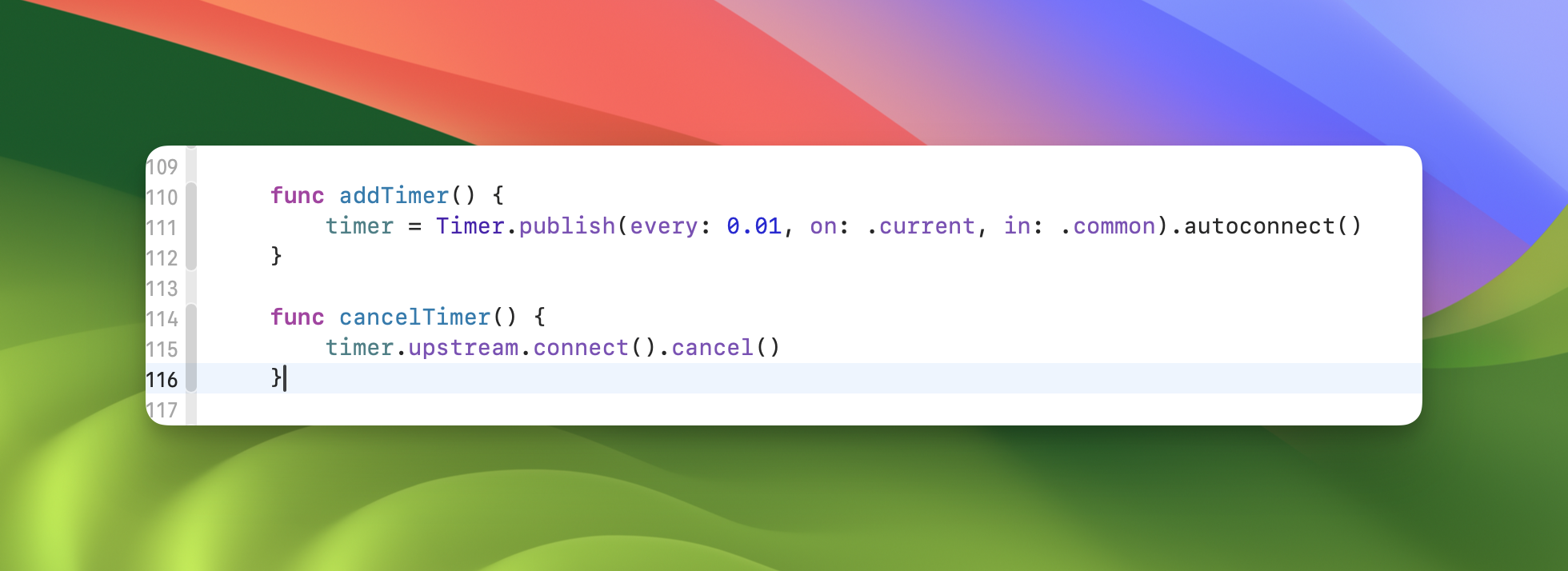
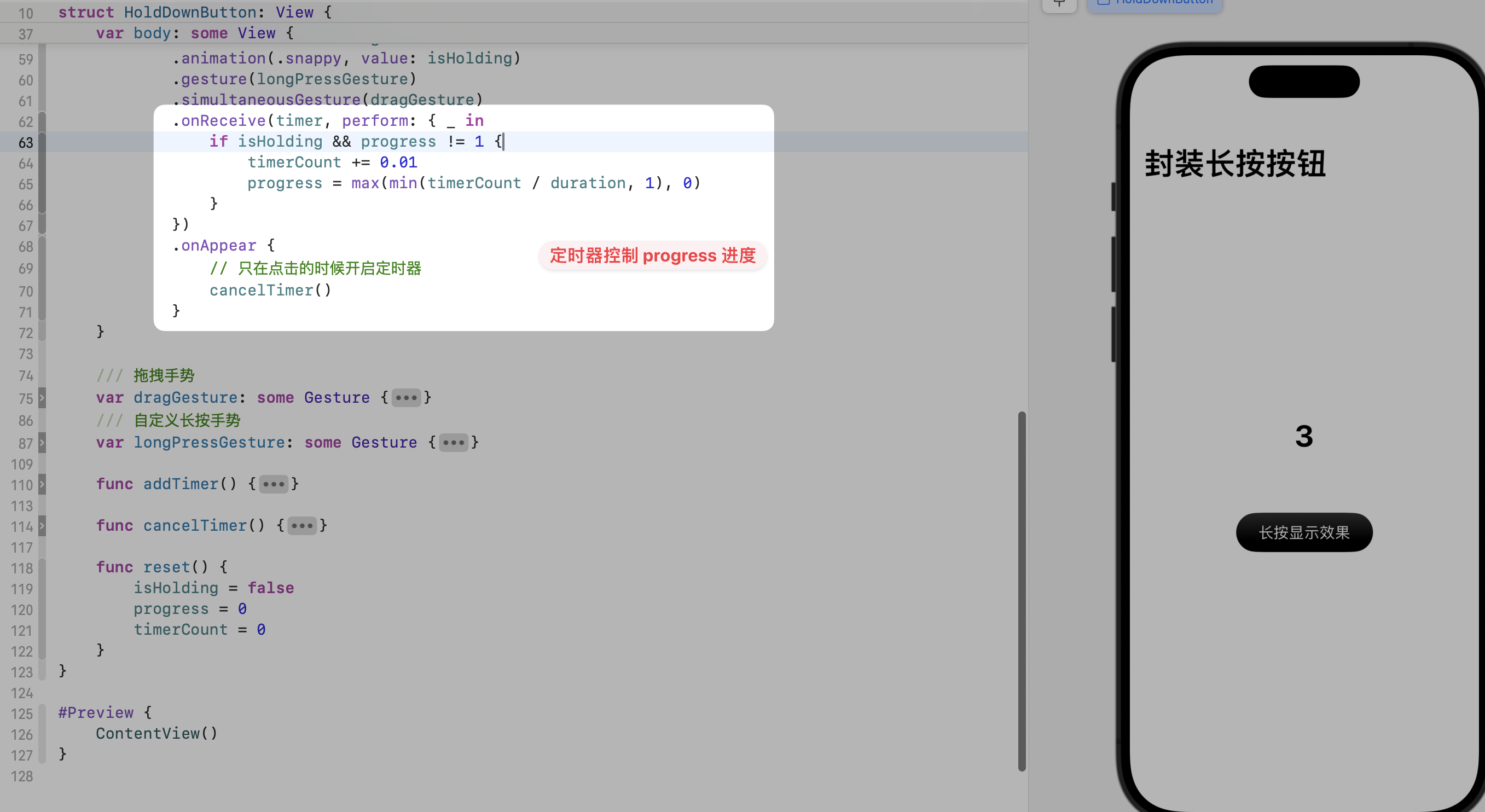
定时器使用

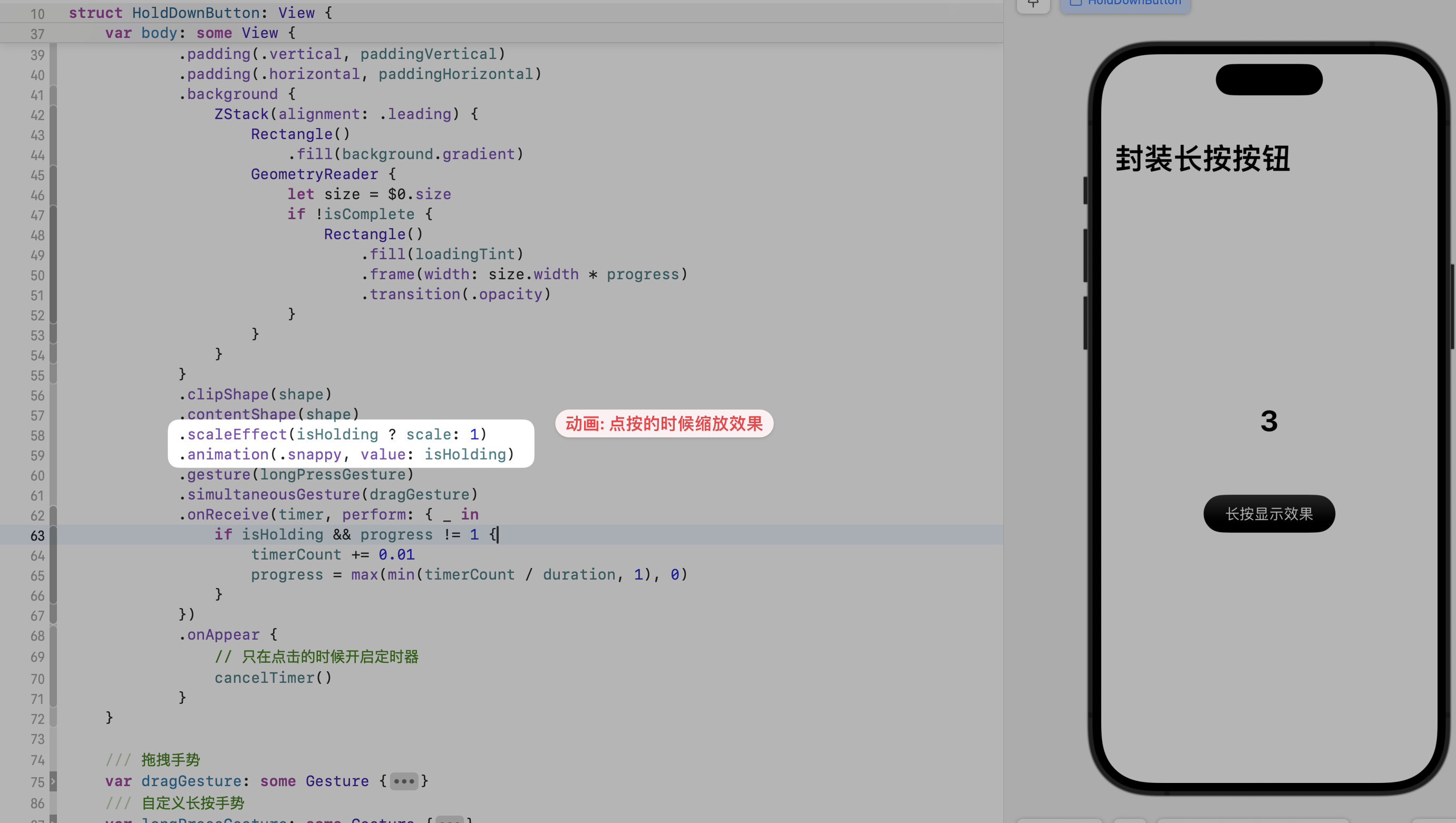
拿到 timerCounter 就能在 UI 部分设置width , 运行即可看到效果
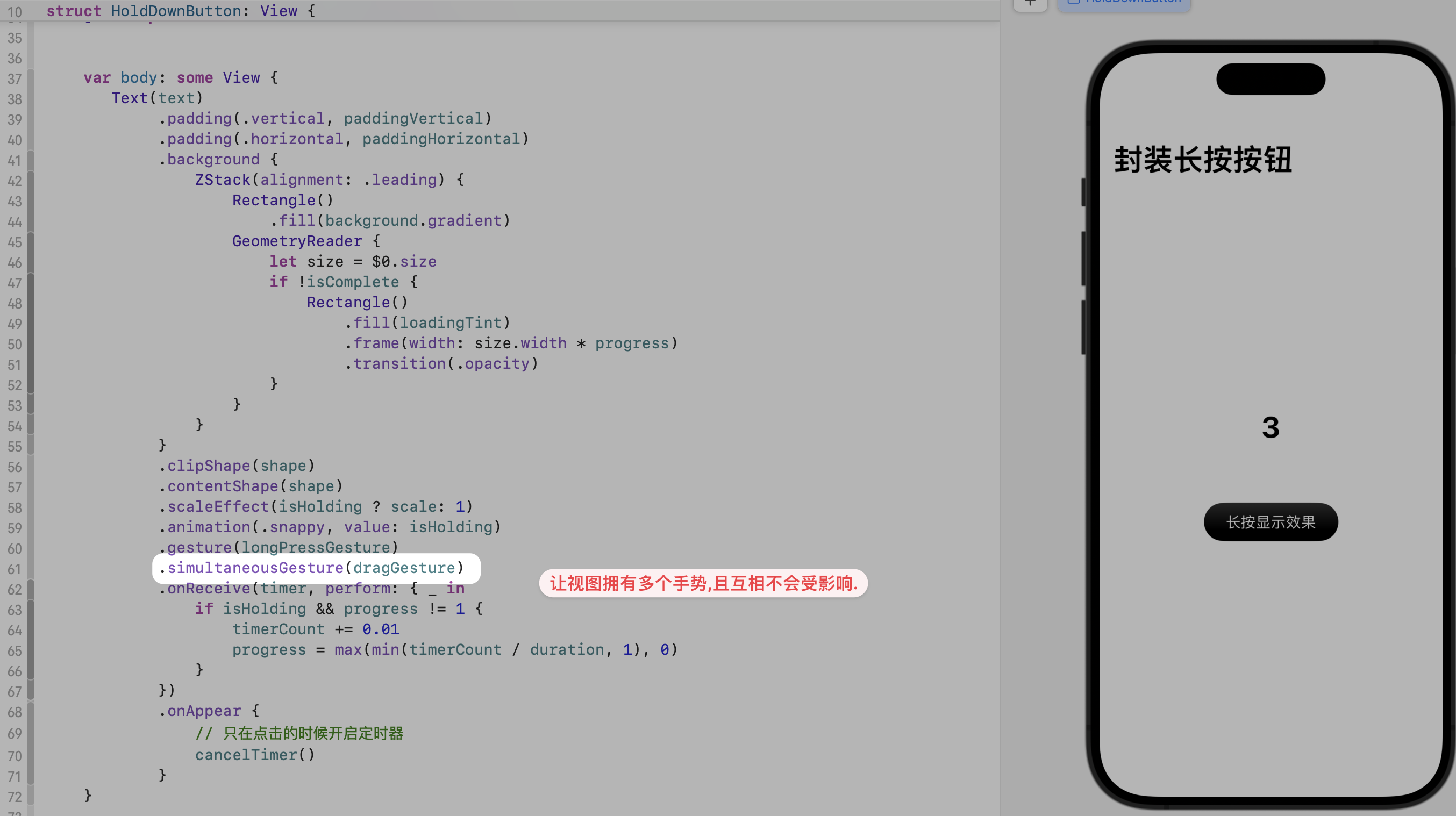
这里用到.onReceive 修饰符, 内部通过订阅timer消息,就可以间隔 0.01 拿到一次更新 , 就可以计算 progress 逻辑了.
.png)
==引出一个问题? 什么时候触发机制?==
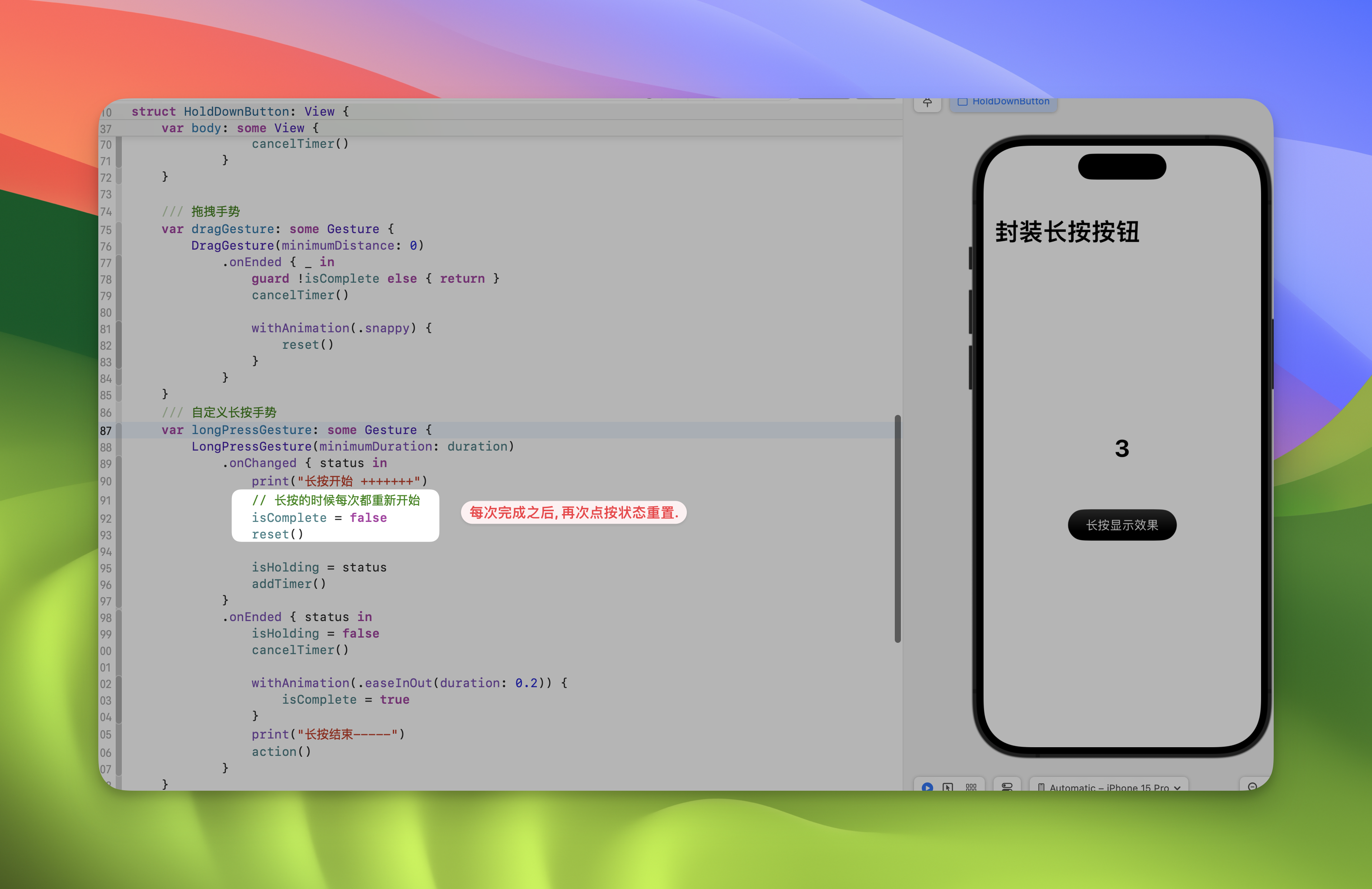
HoldDownButton顾名思义就是在长按的时候触发效果
手势 Gesture

view 具备多种手势功能
修饰符 .simultaneousGesture(dragGesture)
加上这个拖拽手势, 在长按 longPressGesture 松开的时候 isComplete 还是 false , 联合手势之后拥有长按和拖拽,当长安松开就会触发这个 dragGesture 。

用到的动画效果

运行效果